العصفور .
الآدارة



عدد مشاركتى : 109
الخبرة : 10000
الجنس : 
مزاجى : 
العمر : 30
العمل/الترفيه : طالب جامعى
 |  موضوع: كود فوتر احترافي جميل وبدون تومبيلات موضوع: كود فوتر احترافي جميل وبدون تومبيلات  السبت يوليو 20, 2013 9:56 pm السبت يوليو 20, 2013 9:56 pm | |
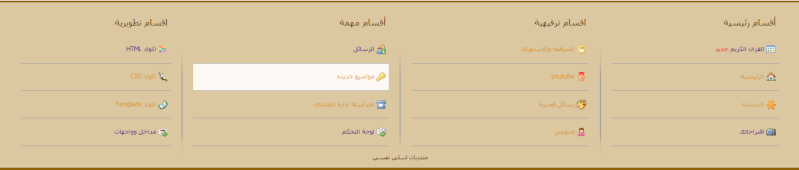
| فوتر احترافي جميل وبدون تومبيلات اهلا بالجميع ,, قبل يومين حولت فوتر جمييل واتمنى يعجبكم كل اللي عليك تنسخ الكود وتضعه في عنصر شخصي جديد بأسفل المنتدى ملاحظه : لحد يقول مكرر (والله مانقلته من مكان (فقط عدلت ع منتدى vb))
صوره الكود https://i.servimg.com/u/f45/17/25/49/90/oouu_o31.png للمعاينه - الكود:
-
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<table
class="panelfoot" cellpadding="5" cellspacing="0" border="0"
width="100%" align="center"> <tr style="height:
10"><td></td></tr> <tr> <td
class="td2"> </td> <td class="td2">أقسام
رئيسية</td> <td class="td2"> </td> <td
class="td2">اقسام ترفيهية</td> <td
class="td2"> </td> <td class="td2">أقسام مهمة</td>
<td class="td2"> </td> <td class="td2">اقسام
تطويرية</td> <td class="td2"> </td> </tr>
<tr> <td class="td3s"> </td> <td
class="td3"><a rel="nofollow" href="http://asna.123.st/h26-page"
accesskey="9"> <img
src="http://forum.5aa5.com/5005/ic_fot/rules.png" border="0"
align="right" height="16" width="16" alt="القران الكريم" />
القران الكريم</a> <font
color="red">جديد</font></td> <td rowspan="5"
class="footertd"> </td> <td class="td3"><a
title="الصرقعة والإستهبال" href="http://asna.123.st/f32-montada">
<img src="http://forum.5aa5.com/5005/ic_fot/new_topics.png"
border="0" align="right" height="16" width="16" alt="الصرقعة والإستهبال"
/>الصرقعة والإستهبال</a></td> <td rowspan="5"
class="footertd"> </td> <td class="td3"><a
href="http://asna.123.st/privmsg?folder=inbox" > <img
src="http://forum.5aa5.com/5005/ic_fot/group_add.png" border="0"
align="right" height="16" width="16" alt="الرسائل" />
الرسائل</a></td> <td rowspan="5"
class="footertd"> </td> <td class="td3"><a
title="اكواد HTML" href="http://asna.123.st/f29-montada" > <img
src="http://forum.5aa5.com/5005/ic_fot/fashion.png" border="0"
align="right" height="16" width="16" alt="اكواد HTML" />اكواد
HTML</a></td> <td class="td3s"> </td>
</tr> <tr> <td class="td3s"> </td> <td
class="td3"><a title="الرئيسية" href="http://asna.123.s">
<img src="http://forum.5aa5.com/5005/ic_fot/house.png" border="0"
align="right" height="16" width="16" alt="الرئيسية"
/>الرئيسية</a></td> <td class="td3"><a
title="youtube
" href="http://asna.123.st/f31-montada"> <img
src="http://forum.5aa5.com/5005/ic_fot/love.png" border="0"
align="right" height="16" width="16" alt="youtube"
/>youtube</a></td> <td class="td3"><a
href="http://asna.123.st/search?search_id=unanswered"> <img
src="http://forum.5aa5.com/5005/ic_fot/key.png" border="0" align="right"
height="16" width="16" alt="مواضيع جديده" />مواضيع
جديده</a></td> <td class="td3"><a title="اكواد CSS"
href="http://asna.123.st/f28-montada" > <img
src="http://forum.5aa5.com/5005/ic_fot/medical.png" border="0"
align="right" height="16" width="16" alt="اكواد CSS" />اكواد
CSS</a></td> <td class="td3s"> </td> </tr>
<tr> <td class="td3s"> </td> <td
class="td3"><a title="الدردشه" href="رابط الدردشه"> <img
src="http://forum.5aa5.com/5005/ic_fot/chat.png" border="0"
align="right" height="16" width="16" alt="الدردشه"
/>الدردشه</a></td> <td class="td3"><a
title="رسائل قصيرة" href="http://asna.123.st/f20-montada" > <img
src="http://forum.5aa5.com/5005/ic_fot/photoshop.png" border="0"
align="right" height="16" width="16" alt="sms" />رسائل
قصيرة</a></td> <td class="td3"><a
href="http://asna.123.st/contact" rel="nofollow"> <img
src="http://forum.5aa5.com/5005/ic_fot/tel.png" border="0" align="right"
height="16" width="16" alt="منتديات" />لمراسلة ادارة
المنتدى</a></td> <td class="td3"><a title="اكواد
Template" href="http://asna.123.st/f26-montada" > <img
src="http://forum.5aa5.com/5005/ic_fot/stories.png" border="0"
align="right" height="16" width="16" alt="اكواد Template" />اكواد
Template</a></td> <td class="td3s"> </td>
</tr> <tr> <td class="td3s"> </td> <td
class="td3"><a title="اقتراحاتك"
href="http://asna.123.st/f3-montada" > <img
src="http://forum.5aa5.com/5005/ic_fot/pictures.png" border="0"
align="right" height="16" width="16" alt="اقتراحاتك"
/>اقتراحاتك</a></td> <td class="td3"
nowrap="nowrap"><a title="مدونتي"
href="http://asna.123.st/f6-montada"> <img
src="http://forum.5aa5.com/5005/ic_fot/girls.png" border="0"
align="right" height="16" width="16" alt="مدونتي"
/>مدونتي</a></td> <td class="td3"><a
href="http://asna.123.st/profile?mode=editprofile"rel="nofollow" >
<img src="http://forum.5aa5.com/5005/ic_fot/develop.png" border="0"
align="right" height="16" width="16" alt="لوحة التحكم" />لوحة
التحكم</a></td> <td class="td3"><a title="مداخل
وواجهات" href="http://asna.123.st/f30-montada"> <img
src="http://forum.5aa5.com/5005/ic_fot/recipes.png" border="0"
align="right" height="16" width="16" alt="مداخل وواجهات" />مداخل
وواجهات</a></td> <td class="td3s"> </td>
</tr> <tr> <td colspan="9" class="footerdown"> <div
class="copy"> <div class="smallfont" align="center">
منتديات اسلي نفسي
</div> <div class="smallfont" align="center"> </div>
</div> </td> </tr> </table> <script
type="text/javascript"> <!--
// Main vBulletin Javascript Initialization
vBulletin_init();
//--> </script> </div> <script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-3826459-3']);
_gaq.push(['_setDomainName', 'forum.5aa5.com']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://') + 'google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<br /><div style="z-index:3" class="smallfont"
align="center"></div></body> </html>
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
xmlns="http://www.w3.org/1999/xhtml" dir="rtl" lang="ar">
<head> <?php
ob_start( 'ob_gzhandler' );
?> <style type="text/css" id="vbulletin_css">
/**
* vBulletin 3.8.4 CSS
* Style: 'mourad'; Style ID: 156
*/
body
{
background: #FFF;
color: #542b07;
font: 10px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.smallfont
{
font: 10px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.navbar
{
font: 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.highlight
{
color: #FF0000;
font-weight: bold;
}
.fjsel
{
background: #3E5C92;
color: #E0E0F6;
}
.fjdpth0
{
background: #F7F7F7;
color: #000000;
}
.panel
{
background: #fff2e6;
color: #673c22;
padding: 10px;
border: 2px outset;
}
.panelsurround
{
background: #fae4d1;
color: #614a37;
}
legend
{
color: #713a00;
font: 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.vbmenu_control
{
background: #9b3409 url(5005/images/td1.jpg) repeat-x top left;
color: #e57d25;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 3px 6px 3px 6px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink
{
color: #f6b62f;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited
{
color: #f6b62f;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover
{
color: #FFFFde;
text-decoration: none;
}
.vbmenu_popup
{
background: #f7ece1;
color: #000000;
border: 1px solid #6f563b;
}
.vbmenu_option
{
background: #f6b666;
color: #6f5666;
font: 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink
{
color: #6f562f;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited
{
color: #6f562f;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover
{
color: #6f5645;
text-decoration: none;
}
.vbmenu_hilite
{
background: #6f563f;
color: #f6b622;
font: 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink
{
color: #f6b633;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited
{
color: #f6b633;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover
{
color: #f6b644;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #FF4400; text-decoration: none; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
/* User Info Postbit & Postbit_legacy */
.postbit_info
{
padding: 1px 2px 2px 1px;
font-family: Tahoma;
font-size: 10px;
font-weight: bold;
font-style: normal;
color:#C44510;
background-color: #FFFFFF;
border-top: 1px solid #F2F2F2;
border-bottom: 1px solid #F2F2F2;
border-left: 1px solid #F2F2F2;
border-right: 4px solid #f7e2b6;
}
/* Signature Postbit & Postbit_legacy */
.postbit_sig {
background-color: #FFFFFF;
border-top: 1px solid #F2F2F2;
border-bottom: 1px solid #F2F2F2;
border-left: 1px solid #F2F2F2;
border-right: 4px solid #f7e2b6;
}
/*قائمة الفوتر*/
/*الوان و خطوط اساس القائمة*/
.panelfoot {
border-top: 3px solid #FFFCE3; /*دعها كما هي ..:*/
color: #00000; /* لون خط رؤوس القوائم */
font: normal 11pt Tahoma; /* شكل و نوع و حجم خط رؤوس القوائم */
background-repeat: repeat-x; /*دعها كما هي ..:*/
background-color:#DBC7A0; /*هنا لون الخلفية ، اذا ماتبي صورة اضف لون الكود للون */
height: 285px; /*دعها كما هي ..:*/
background-position: 50% top; /*دعها كما هي ..:*/
border-top-style: solid; /* هنا شكل الحد العلوي*/
border-bottom-style: solid; /* هنا شكل الحد السفلي*/
border-top-width: 3px; /* هنا عرض الحد العلوي */
border-bottom-width: 4px; /*هنا عرض الحد السفلي */
border-top-color: #8F6207; /*هنا لون الحد العلوي */
border-bottom-color: #8F6207; /*هنا لون الحد السفلي */
}
/*لون روابط المحتوى*/
.panelfoot a:link, .panelfoot_alink {
color:#DC9225;/*لون الخط */
text-decoration: none; /* لعدم وضع خط تحت الوصلة*/
}
/*/لون روابط المحتوى/*/
/*لون الفاصل*/
.td3 {
color: #A5A5A5; /*لون الخط */
font: 8pt Tahoma;/*نوع و حجم الخط */
border-bottom-color: #A5A5A5; /*لون الحد السفلي */
border-bottom-width: 1px; /*عرض الحد السفلي */
border-bottom-style: solid;/* شكل الحد السقلي*/
}
/*/لون الفاصل/*/
/*لون الفاصل بين الأقسام*/
.footertd {
background-image:
url('http://forum.5aa5.com/5005/images/td-5005.png'); /*هنا الصورة لفصل
القسم عن الثاني ، ضع هنا مسار الصورة */
background-repeat: no-repeat; /*دعها كما هي ..:*/
background-position: center; /*دعها كما هي ..:*/
}
/*/لون الفاصل بين الأقسام/*/
/*لون التأثير عند مرور الموس عند اي قسم*/
.td3:hover {
background-color: #FFF9F6; /*خلفية عن التأشير على الرابط */
font: 8pt Tahoma; /* نوع و شكل و حجم الخط*/
text-decoration: none; /*لعدم وضع خط تحت الوصلة */
color: #FFFFFF;/*لون الخط */
}
/*/لون التأثير عند مرور الموس عند اي قسم/*/ | |
|
احلام
عضو مجتهد



عدد مشاركتى : 68
الجنس : 
العمل/الترفيه : الرسم
 |  موضوع: رد: كود فوتر احترافي جميل وبدون تومبيلات موضوع: رد: كود فوتر احترافي جميل وبدون تومبيلات  الإثنين يوليو 22, 2013 12:30 am الإثنين يوليو 22, 2013 12:30 am | |
|  شكرااااااااااااااااااااااااااااااا | |
|